Making the web. Faster.
@rauchg|June 23, 2021 (4y ago)101,392 views
Following our Series B last December, I'm happy to announce we've raised a $102M Series C from existing and new investors.
Our vision of the Web is a global realtime medium for both creators and consumers, where all friction and latency are eliminated.
We'll use this investment to:
#1. Build the SDK for the Web
Unlike other software development platforms, the Web never came with an SDK or Standard Development Kit.
While new browser APIs are constantly being added, the responsibility still falls on the developer to assemble them into an engine for every new project.
The resulting diversity of tools and choices makes the Web the innovative and dynamic medium that it is, but it can also be a major obstacle, as companies rally to reinvent themselves in the digital medium.
React, now 8 years old, has proven to be a durable abstraction and building block, a narrative violation of the common wisdom that "frontend frameworks are changed every week."
Next.js builds on this formidable foundation to give developers and companies a meaningful starting point to build great pages, open sourcing the lessons learned from the giants of the Web.
#2. Lower the barrier of entry
Vercel has given developers access to global infrastructure to deploy and scale frontend projects. But significant challenges remain to frictionless collaboration:
- Setting up and maintaining your developer environment
- Integrating it into Git for continuous integration
- Manually pushing and waiting to share progress with your team
Perhaps the most incredible aspect of the Web is that it's not a read-only medium. Each Web browser is simultaneously the consumption and creation mechanism.
With Next.js Live, we want to build a Web that everyone can contribute to. Whether it's to pitch in an idea or an edit, by an experienced developer or a new designer, from a local editor or the browser itself.
#3. Focus on the end-user
A particularly interesting challenge of building a platform and tooling company is that you have two users (whether it's acknowledged or not):
- The user of the tool
- The user of the output of the tool
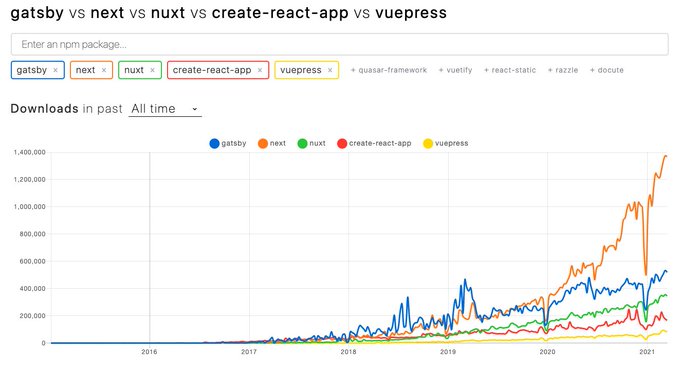
No matter how many downloads Next.js gets, or how delightful and realtime the development experience, a universal truth remains: the customer is king.
Performance for the end-user has been baked in the design of everything we make. To name some examples:
- Next.js was born out of the insight that React in its initial Single Page Application presentation was putting the rendering burden on the user's device that should have been on the server instead.
- Vercel Analytics prioritized giving you a Real Experience Score calculated by each device, rather than just listing traffic stats or TTFB latencies.
- Pre-rendering at build time or via Incremental Static Regeneration is all about taking the CPU cycles entirely out of the page serving equation, removing latency for the end user.
Our primary fitness function is your success for your customers. Not every visitor might understand fully how every page is built, but if the experience is delightful and fast, they ought to think it was powered by Vercel.